
Comments
- No comments yet. Be the first!
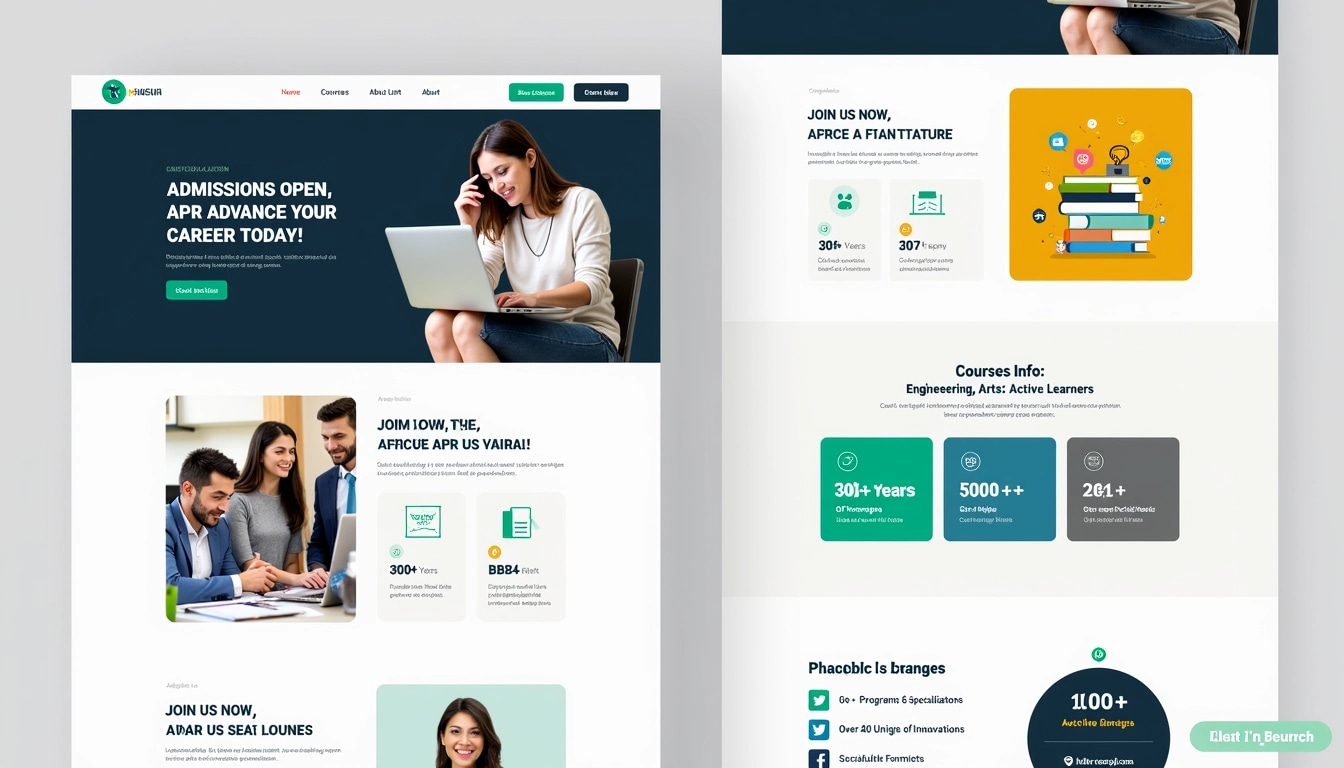
Website Header Section Color Change
Created:
Prompt
Website Design Breakdown
-
Header Section:
- Background Color: Change from navy blue to a light gray.
- Logo Position: Keep centrally aligned but use a generic symbol (like an abstract shape).
- Navigation Links: Replace with categories like "Courses," "Support," and "About Us."
-
Main Banner:
- Text: Change "ADMISSIONS OPEN, ADVANCE YOUR CAREER TODAY!" to "JOIN US NOW, EXPLORE YOUR FUTURE!".
- Image: Replace the smiling individual with a generic image of a laptop and books.
- Call to Action Button: Alter "APPLY NOW" to "GET STARTED".
-
Program Links:
- Text Changes: Switch "MBA, BBA, MCA, BCA" to different program names like "Engineering, Arts, Technology, Business".
- Button Style: Change the color to a gradient from teal to blue.
-
Statistics Section:
- Background Color: Change from yellow to a soft orange.
- Text Change: Modify "30+ Years Of Excellence" to "20+ Years of Innovation".
- Statistics Updates: Replace "1.12 Lac+ Learners" with "5000+ Active Learners".
-
Information Blocks:
- Color Updates: Use shades of green, blue, and gray instead of the existing colors.
- Text Redesign: Change "60+ Programs & Specializations" to "Over 40 Unique Programs".
-
Footer:
- Contact Info: Include a generic section with "Get in Touch" instead of the specific contact.
- Social Media Icons: Add generic placeholders for social media links.
Additional Features:
- Chatbox: Implement a simple inquiry form rather than a video call option, labeled "Need Help? Reach Out!".
- Responsive Design: Ensure it remains mobile-friendly with a collapsible menu.
This design retains a professional look while ensuring the branding and specific references are removed and replaced with generic elements.
Comments
- No comments yet. Be the first!
Similar Images
Explore similar images to Website Header Section Color Change in our collection