
Header Remove Brand Name
Created:
Prompt
Design Breakdown Prompt:
-
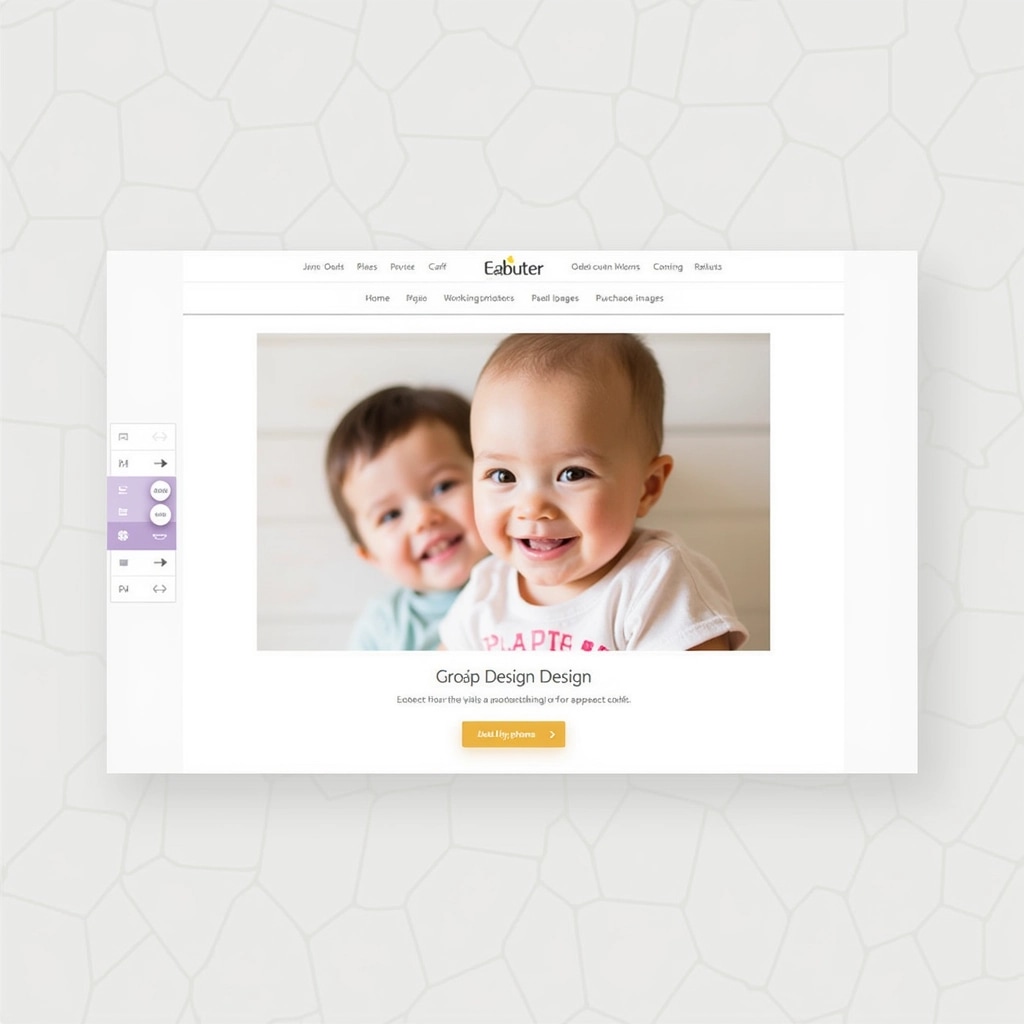
Header:
- Remove the brand name.
- Change font style to a softer, rounded typeface.
-
Navigation Bar:
- Replace "My Account," "Wish List," "Basket" icons with generic placeholders.
- Use pastel colors for the background.
-
Main Image Section:
- Retain the photo positioning but replace the displayed photo with a generic stock image of a child.
- Change the watermark overlays to simple circles without text.
-
Image Controls:
- Modify left and right arrows to simple triangular shapes instead of circles.
- Ensure arrows are larger for easier navigation.
-
Bottom Section:
- Change "Order Photos" button color to a light lavender.
- Alter text to say "Purchase Images" for variety.
-
Thumbnail Strip:
- Use different images and captions for thumbnails.
- Change the selected thumbnail border color to soft yellow instead of red.
-
Footer Link:
- Update the URL display to a fictional link without revealing actual information.
Feel free to adjust these elements further to create a unique design!
Similar Images
Explore more AI-generated images like this one in our collection.