
Grid Structure Organize Images 2x3
Prompt
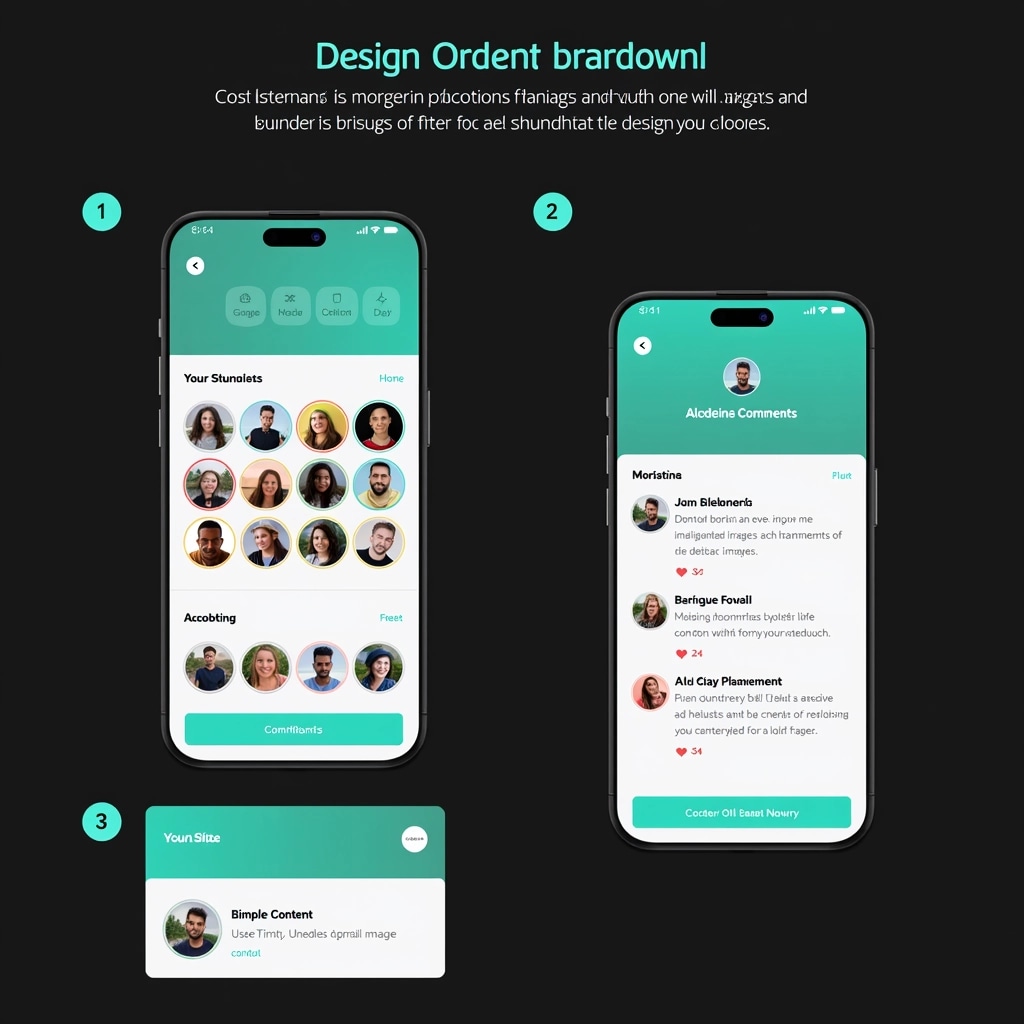
Design Layout Breakdown:
-
Grid Structure: Organize images in a 2x3 grid layout for a clean, easy browsing experience.
-
Image Thumbnails: Maintain a uniform size for all thumbnails, ensuring consistency. Use rounded corners for a modern look.
-
Background Color: Use a dark background to create contrast with the images, enhancing visibility.
-
Interaction Elements: Integrate small icons for likes and comments beneath each image, using simple shapes (e.g., heart for likes, speech bubble for comments).
-
Header Bar: Include a header with simple navigation icons (e.g., home, messages, location), using a bright color like teal for highlight.
-
Footer Section: Reserve space at the bottom for ad placements, using a subtle gradient that fades into the background color to maintain focus on content.
-
Font Style: Use a clean, sans-serif font for readability, with varying sizes for likes and comments. Ensure the text contrasts well against the background.
-
Image Content Placeholder: Use generic placeholders for images, like abstract shapes or muted colors, to replace the specific subject of the images, ensuring no brand or explicit content is present.
-
Ad Space: Feature a section with a simple call-to-action in a contrasting color, avoiding any specific brand names.
This revised design prioritizes a user-friendly interface while ensuring all specific references and sensitive content are removed.
Similar Images
Explore more AI-generated images like this one in our collection.